浮动菜单效果
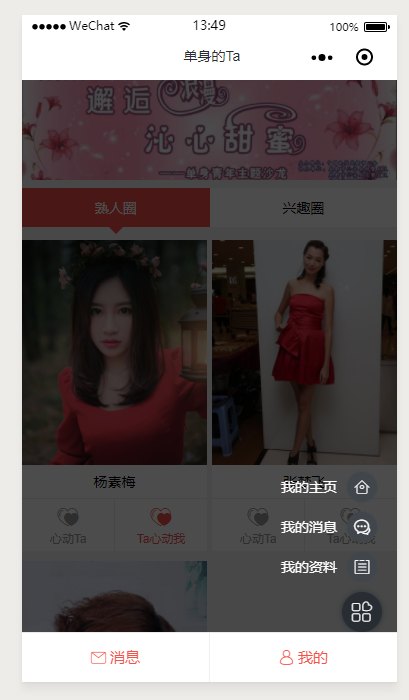
效果截图如下:

WXML
<view class="menu-mask {{menuStyle}}" @tap="openMenu('')"></view>
<view class="menu-nav {{menuStyle}}">
<view class="menu" @tap="openMenu({{menuStyle!='show'?'show':''}})"><text class="iconfont icon-fenlei"></text></view>
<view class="menu-li" @tap="pathTo" data-url="{{item.path}}" wx:for="{{menus}}" wx:key="">{{item.name}} <view class="icon"><text class="iconfont {{item.icon}}"></text></view></view>
</view>
WXSS(LESS)
/**浮动菜单**/
.menu-mask{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,.7);
z-index: 10;
display: none;
opacity: 0;
transition: all .3s;
&.show{display: block; opacity: 1;}
}
.menu-nav{
position: fixed;
right: 30rpx;
bottom: 100rpx;
z-index: 100;
.menu,.menu-li{
position: absolute;
bottom: 0;
right: 0;
transition: all .3s;
line-height: 1;
}
.menu{
font-size: 40rpx;
display: flex;
align-items: center; justify-content: center;
width: 80rpx;
height: 80rpx;
border-radius: 100%;
background-color: #F64E45;
box-shadow: 0 0 20rpx #F64E45;
color: #fff;
z-index: 100;
}
.menu-li{
width: 250rpx;
padding-right: 10rpx;
text-align: right;
display: flex;
align-items: center;
justify-content: flex-end;
opacity: 0;
.icon{
font-size: 32rpx;
margin-left: 20rpx;
display: flex;
align-items: center; justify-content: center;
width: 60rpx;
height: 60rpx;
border-radius: 100%;
background-color: #40464C;
box-shadow: 0 0 10rpx #40464C;
color: #fff;
}
}
&.show{
.menu {
background-color: #282D33;
box-shadow: 0 0 20rpx #282D33;
}
.menu-li{
color: #fff;
opacity: 1;
&:nth-child(2){bottom: 100rpx;}
&:nth-child(3){bottom: 180rpx;}
&:nth-child(4){bottom: 260rpx;}
&:nth-child(5){bottom: 340rpx;}
&:nth-child(6){bottom: 420rpx;}
&:nth-child(7){bottom: 500rpx;}
}
}
}