苹果手机系统 new Date(date).getTime()不兼容
解决方法:
#data是字符串,格式类似于:'2018-09-09 23:23:23'
new Date(data.replace(/-/g,'/')).getTime()解决方法:
#data是字符串,格式类似于:'2018-09-09 23:23:23'
new Date(data.replace(/-/g,'/')).getTime()效果:
cicle.wpy
<style lang="less">
.cicle {
position: relative;
width: 88px;
height: 88px;
margin: 0 auto;
border-width: 6px;
border-color: #ccc;
border-style: solid;
border-radius: 50%;
}
.cicle view,.cicle{
box-sizing:content-box;
-webkit-box-sizing:content-box;
-moz-box-sizing: content-box;
}
.cicle .bar {
position: absolute;
width: 50px;
height: 100px;
overflow: hidden;
}
.cicle .bar-left {
top: -6px;
left: -6px;
}
.cicle .bar-an {
position: absolute;
width: 88px;
height: 88px;
border-width:6px;
border-style: solid;
border-radius: 50%;
transform: rotate(-135deg);
}
.cicle .bar-left .bar-left-an {
z-index: 10;
border-color: transparent transparent #20a53a #20a53a;
transition: transform 300ms linear;
}
.cicle .bar-right {
top: -6px;
left: 44px;
}
.cicle .bar-right .bar-right-an {
left: -50px;
z-index: 20;
border-color: #20a53a #20a53a transparent transparent;
transition: transform 300ms linear;
}
.cicle .occupy {
position: absolute;
width: 88px;
height: 88px;
line-height: 88px;
text-align: center;
font-size: 18px;
color: #20a53a;
}
</style>
<template>
<view class="cicle mem-release" style="{{style}}">
<view class="bar bar-left">
<view class="bar-left-an bar-an" style="{{'transform: rotate('+leftRate+'deg);'+barleftan}}"></view>
</view>
<view class="bar bar-right">
<view class="bar-right-an bar-an" style="{{'transform: rotate('+rightRate+'deg);'+barrightan}}"></view>
</view>
<view class="occupy" style="{{occupyStyle}}">{{text}}</view>
<view class="mem-re-min"></view>
<view class="mem-re-con" title="$data['lan']['P3']"></view>
</view>
</template>
<script>
import wepy from 'wepy'
export default class Cicle extends wepy.component {
props = {
max : {
type : Number,
default: 100,
},
current: {
type : Number,
default: 0,
},
text : {
type : String,
default: '',
},
color: {
type: String,
default: '#20a53a'
},
style: {
type: String,
default: ''
}
};
data = {
barleftan: '',
barrightan: '',
occupyStyle:'',
leftRate: -135, //-135 - 45
rightRate: -135, //-135 - 45
};
onLoad(){
const {color} = this;
this.barleftan = `border-color: transparent transparent ${color} ${color};`;
this.barrightan = `border-color: ${color} ${color} transparent transparent;`;
this.occupyStyle = `color: ${color};`;
this.$apply();
}
watch={
current(n,o){
const {max} = this;
let rate = n / max;
if (rate < 0.5) {
this.rightRate = -135 + (360 * rate);
this.leftRate = -135;
} else {
this.rightRate = 45;
this.leftRate = -135 + (360 * (rate - 0.5));
}
}
};
}
</script>效果图:
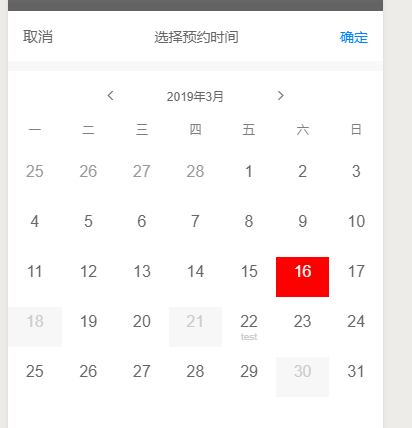
功能:
<style lang="less">
.flex-center {
display: flex;
justify-content: center;
align-items: center;
}
.clearfix:after {
content: '';
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
.calendar-wrapper {
width: 100%;
overflow: hidden;
box-sizing: border-box;
background-color: white;
min-height: 772rpx;
}
.pick-view {
margin: auto;
width: 400rpx;
height: 100rpx;
position: relative;
.pick-img {
width: 100%;
height: 100%;
display: flex;
justify-content: space-between;
align-items: center;
view{
width: 60rpx; height: 60rpx;
display: flex;
justify-content: center;
align-items: center;
}
}
}
picker {
width: 130rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.calendar-content {
width: 100%;
padding: 0rpx;
background-color: white;
box-sizing: border-box;
font-size: 24rpx;
.week {
margin-bottom: 40rpx;
> view {
flex: 1;
color: gray;
}
}
.day {
width: 100%;
> view {
position: relative;
float: left;
width: calc(100% / 7);
height: 80rpx;
box-sizing: border-box;
margin-bottom: 20rpx;
}
.day-item {
font-size: 32rpx;
z-index: 200;
}
.not-view-month {
color: #999;
}
.disabled{
color: #ccc;
background-color: #f7f7f7;
}
.more-text {font-size:20rpx; height: 1em; color: #ccc;}
.round {
position: absolute;
background-color: black;
width: 100%;
height: 100%;
top:0;
left:0;
border-radius: 0;
z-index: 0;
}
.restime {
color: white;
.more-text {color: #fff;}
.not-view-month {
color: #e7e7e7;
}
}
}
}
</style>
<template>
<view class="calendar-wrapper">
<view class="calendar-content">
<view class="pick-view">
<view class="pick-img">
<view @tap="toPreMonth"><text class="icon-back"></text></view>
<view @tap="toNextMonth"><text class="icon-right"></text></view>
</view>
<picker @change="changePicker" value="{{viewTime.year}}-{{viewTime.month}}" start="{{startDay?startDay.formatDay:''}}" end="{{endDay?endDay.formatDay:''}}" fields="month" mode="date">
<view class="flex-center">
{{viewTime.year}}年{{viewTime.month}}月
</view>
</picker>
</view>
<view class="week flex-center">
<block wx:for="{{weeksCh}}" wx:key="{{item}}">
<view class="flex-center">{{item}}</view>
</block>
</view>
<view class="day clearfix">
<block wx:for="{{viewDays}}" wx:key="{{item.key}}">
<view @tap="changeResultTime({{item}})" :class="{'disabled':disableDaysIn[item.key] || (startDay && item.key<startDay.key) || (endDay && item.key>endDay.key),'not-view-month':!(item.month === viewTime.month && item.year === viewTime.year), 'restime': item.formatDay === current.formatDay}" class="flex-center">
<view class="day-item">
{{item.day}}
<view class="more-text" wx:if="{{moreText}}">{{moreText[item.key]}}</view>
</view>
<view style="background-color: {{color}}" wx-if="{{(item.formatDay === current.formatDay)}}" class="round"> </view>
</view>
</block>
</view>
</view>
</view>
</template>
<script>
import wepy from 'wepy'
import moment from 'moment'
export default class Calendar extends wepy.component {
// use: <calendar :value.sync="date" :min.sync="minDay" :max.sync="maxDay" :moreText.sync="moreText" :disableDays.sync="disableDays" @hanleConfirm.user="hanleConfirm" color="#f00"></calendar>
props = {
visible : {
type : Boolean,
default: false,
twoWay : true
},
value : {
type : String,
default: moment().format('YYYY-MM-DD')
},
min: {
//yyyy-MM-DD
type : String,
default: ''
},
max: {
//yyyy-MM-DD
type : String,
default: ''
},
moreText: {
type: Object,
default: {}
},
disableDays: {
type: Array,
default: []
},
color : {
type : String,
default: 'black'
}
};
data = {
weeksCh : ['一', '二', '三', '四', '五', '六', '日'],
// 数组最后导出的日期
current : {
year : '',
month : '',
day : '',
formatDay: '',
weekCh : ''
},
viewTime: {
year : '',
month : '',
day : '',
formatDay: '',
weekCh : ''
},
// 当前视图的day数组
viewDays: []
};
watch = {
moreText(n,o){console.log(n,o)},
current(n,o){
this.$emit('hanleConfirm', n);
},
value(newValue, oldValue) {
this._init(newValue)
}
};
computed = {
startDay(){
this.minTime = '';
if (this.min) {
this.minTime = moment(this.min);
return this._dealMoment(this.minTime);
}
return "";
},
endDay(){
this.maxTime = '';
if (this.max) {
this.maxTime = moment(this.max);
return this._dealMoment(this.maxTime);
}
return "";
},
disableDaysIn(){
let o = {};
this.disableDays.forEach(v=>{o[v]=true});
return o;
}
};
methods = {
// pick选择器改变了
changePicker(e) {
// 改变当前视图日期数组
this.viewDays = this._getData(moment(e.detail.value, 'YYYY-MM'))
},
// 点击上个月
toPreMonth() {
let time = moment(this.viewTime.formatDay).subtract(1, 'days');
if (this.startDay) {
//要显示的月小于最小允许的日期的月份
let m =time.startOf('month');
let m2 =this.minTime.startOf('month');
if (m<m2) return false;
}
this.viewDays = this._getData(time)
},
// 点击下个月
toNextMonth() {
let time = moment(this.viewTime.formatDay).endOf('month').add(1, 'days');
if (this.endDay) {
//要显示的月大于最大允许的日期的月份
let m =time.startOf('month');
let m2 =this.maxTime.startOf('month');
if (m>m2) return false;
}
this.viewDays = this._getData(time)
},
// 改变最后导出的时间
changeResultTime(item) {
const {disableDaysIn, startDay, endDay} = this;
if (disableDaysIn[item.key] || (startDay && item.key<startDay.key) || (endDay && item.key>endDay.key)) return false;
this._setTime(moment(item.formatDay));
},
};
/**
* _getData
* 返回当前视图日期数组
* @param time
* @return [{day:31,month:3,year:2018},{day:1,month:4,year:2018},...]
*/
_getData(time = moment()) {
this._setViewTime(time)
// 令时间变为当月1号的
const firstDay = time.startOf('month')
// 计算当月1号是星期几
const firstDayOfWeek = firstDay.format('E')
// 计算上个月多余时间
const last = this._calDate(firstDay.subtract(firstDayOfWeek - 1, 'days'), firstDayOfWeek - 1)
// 计算本月时间
const current = this._calDate(firstDay, firstDay.daysInMonth())
// 令时间变为本月末
const endDay = time.subtract(1, 'days')
// 当月与末是星期几
const endDayOfWeek = endDay.format('E')
// 计算下个月多余时间
const next = this._calDate(endDay.add(1, 'days'), 7 - endDayOfWeek)
return [...last, ...current, ...next]
}
/**
* _setTime
* 设定导出的时间
* @param time moment对象
*/
_setTime(time = moment()) {
let cur = this._dealMoment(time);
if (this.disableDaysIn[cur.key]) return {};
this.current = cur;
}
/**
* _setTime
* 设定当前日历的时间
* @param time moment对象
*/
_setViewTime(time = moment()) {
this.viewTime = this._dealMoment(time.startOf('month'))
}
/**
* _calDate
* 计算日期函数
* @param time moment对象
* @param length 返回数组的长度
* @return 返回日期数组
*/
_calDate(time, length) {
let arr = []
for (let i = 0; i < length; i++) {
arr.push(this._dealMoment(time))
time.add(1, 'days')
}
return arr
}
/**
* _dealMoment
* 处理moment对象
* @param time moment对象
* @return 返回一个Object{year, month, day, formatDay}
*/
_dealMoment(time) {
let formatDay = time.format('YYYY-MM-DD');
let {years, months, date} = time.toObject();
let key = formatDay.replace(/-/g, '');
return {
key,
year : years,
month : months + 1,
day : date,
weekCh : '周' + this.weeksCh[time.format('E') - 1],
formatDay,
}
}
/**
* _init
* 初始化
* @param value '2018-02-02' YYYY-MM-DD
*/
_init(value) {
this.viewDays = this._getData(moment(value));
this._setTime(moment(value));
this.$apply();
}
onLoad() {
this._init(this.value);
}
}
</script>
原文:https://www.cnblogs.com/jonezzz/p/9856197.html
第一次看了这个样式库,真心不错:ColorUI github。
组件库
有赞UI组件库:vant webapp github
适用商城类,简单的需求用这个也不错
蘑菇街UI组件库:MinUI github
挺好看的,但是搜出来使用这个的不多,可能我姿势不对吧
TalkingData UI组件库:iView webapp github
组件多...
Wux WeApp UI组件库:Wux WeApp github
好像是个人开发的,效果也不错,有日历手风琴等
京东 UI组件库:Taro-UI github
结合taro框架用react开发方式的,不适合
ColorUI UI组件库:ColorUI github
直接添加class即可实现效果,视觉效果很棒。
前端框架
美团点评:mpvue github
使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
京东:Taro github
多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信小程序、H5、React Native 等的应用
腾讯:WePY github
接近于 Vue.js
WeTouch:Touch WX 文档
小结
框架:京东的是 React 方式编码,其他多数是vue方式。不考虑框架,因为都没用过,耗时多- -
UI组件:看了issue和考虑大厂使用,选用vant webapp、iView webapp